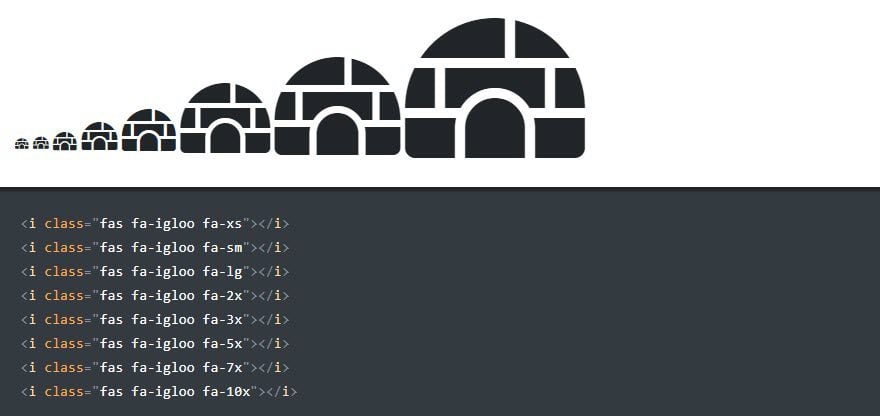
Change font awesome icons size with example By using font awesome falg, fa2x, fa3x, fa4x, fa5x properties we can change the size of icons easilyReady to pour the Font Awesome 6 Beta!Datepicker uses three icons It works with foundation font and font awesome outofthe box If you dont want to use iconic font, you can customize buttons via classes fachevronright fiarrowright right arrow faremove fatimes fix close sign fa fachevronleft fiarrowleft left arrow

Using Glyphs Font Awesome
Date range icon font awesome
Date range icon font awesome-Font Awesome Icons – v42 13 April 17 by Tim Holt in Snippets As requested by some visitors, here is a list of the version 42 Font Awesome content values for each icon See the latest version of this article for details about how to implement this code faglass"\f000"Font awesome icons are just same as other fonts, you can apply css to themfaICON_NAME{ fontsize 50px;




How To Style Icon Color Size And Shadow Of Font Awesome Icons Stack Overflow
· Styling Sort Icons Using Font Awesome for Primefaces' Data Table Wednesday, July 06, 16 So far, Primefaces has used image sprites for displaying the sort icons This leads to a problem if we want to make a different style for these icons;Our Checklist Element offers a range of options to help you create attractive checklists and the full range of free Font Awesome Icons to make your lists stand out Each Checklist instance can utilize a circle background which puts the icon directly on top Control both the circle and icon color easily through color pickersThis post contains complete free font awesome icons class list names with their CSS content value codes & step by step tutorial to use font awesome icons in HTML pages In the latest font awesome 514 version we have around 1598 free icons And these free font awesome icons divided into three categories font awesome solid icons
Well, basically because you don't need a custom font to display only numbers, write some html and CSS for itHowever to wrap some number inside an icon of FontAwesome is possible and can be reallyThe next generation of the web's favorite icon library toolkit is now available as a Beta release!Icons The vicon component provides a large set of glyphs to provide context to various aspects of your application For a list of all available icons, visit the official Material Design Icons page To use any of these icons simply use the mdi prefix followed by the icon name
Mixed with musings and nerdery from the team behind it June 2, 21Font awesome Cheat sheet Search for icons Icon Name Class Code Unicode Search Changed in VersionAfter you get up and running, you can place Font Awesome icons just about anywhere with the tag Example of calendar facalendar



How To Create Font Awesome Icons With Css




Add Icons To Text Layers With Icon Fonts Figma
2602 · How to use Font Awesome Child Icon, large icon, change color w3resource · Font Awesome icons Download 973 free & premium icons by Dave Gandy Font Awesome × Explore Icon sets Staff picks Newest icon sets Popular icon sets Categories Styles Custom icons Designers Top selling Most followers Newest designers Most icons FollowingBlog Awesome News and information from Font Awesome – the internet's favorite icon set;




Font Awesome If You Re In The Us This Is A Reminder To Get Out And Vote It Just Might Be The Most Important Thing You Can Do Tomorrow To Celebrate




Using Ligatures Font Awesome
13 · Feather Icons is a pack of awesome font icons that are simply beautiful These opensource icons can be customized according to size, color, and stroke width with ease Moreover, you can find approximately 300 free open source font icons in no time at all · I kind of got it working, but I still can't figure out how to implement the FontAwesome icon I have this in my HTML Departure DateFont Awesome Icons Font Awesome is a rich collection of 439 icons You also have to find and include the CSS file and the generated fonts folder containing the different font formats In order to use the icons, you have to place them inside either a span or an i element




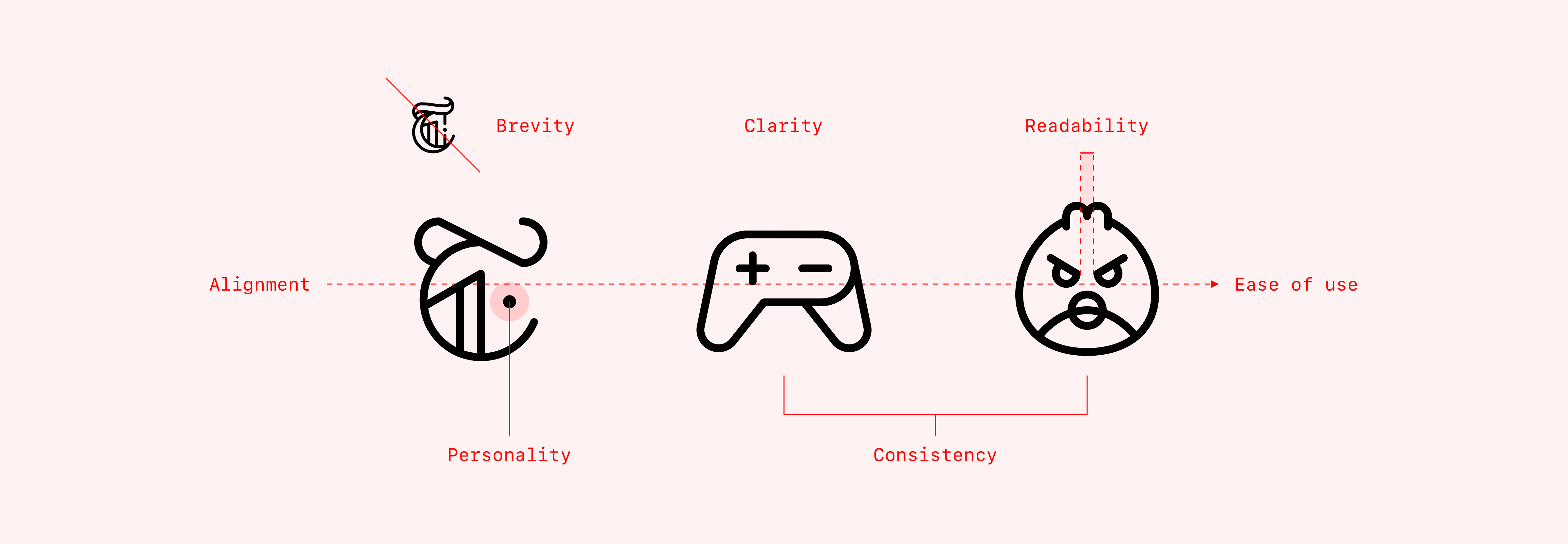
7 Principles Of Icon Design Creating A High Quality Icon Family By Helena Zhang Ux Collective




Font Awesome 5 Picker In Pure Javascript Fontawesome Selector Css Script
The table below shows the Free Font Awesome 5 Date & Time icons fas fabell Try it far fabell Try it fas fabellslashBootstrap Icons Free, high quality, open source icon library with over 1,300 icons Include them anyway you like—SVGs, SVG sprite, or web fontsDate and Time Picker allows you to add a Date and Time Picker field type Divider A divider field that lets you group multiple fields under an divider Dropzone Enable Drag and Drop Upload in ACF's Image, File and Gallery Field Duplicate Repeater Duplicate repeater and flexible content fields Dynamic CSS



Font Awesome Icons In Vue Js Apps A Complete Guide Logrocket Blog




How To Use Font Awesome 5 With React Digitalocean
It turns out that Font Awesome stacked icons are already pretty much what we need FACALENDARO WITH DATE When we rewrote the CSS in FA version 4, we separated out the icon font declaration into the fa class instead of using a star selector This saves us the trouble of needing to add any fontfamily · http//fontawesomeio/icon/infocircle/ http//fontawesomeio/icon/building/ http//fontawesomeio/icon/users/Iconcheck · Unicode f046 · Created v10 · Categories Web Application Icons After you get up and running , you can place Font Awesome icons just about anywhere with the tag iconcheck



Blog Awesome




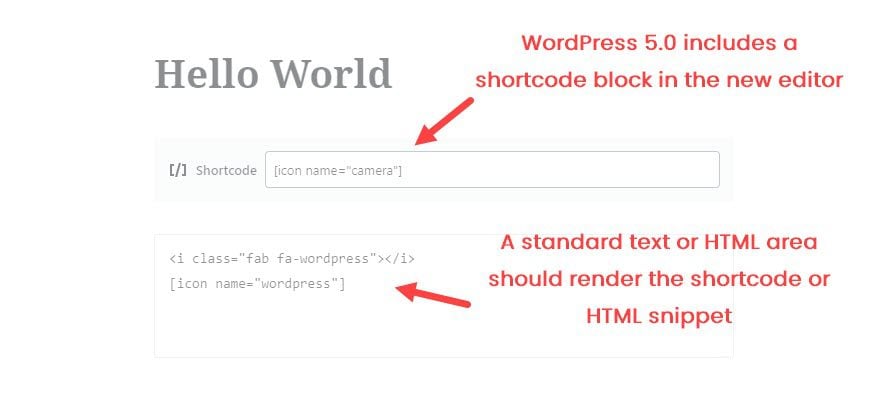
How To Use Font Awesome On Your Wordpress Website Elegant Themes Blog
Subscribe to Font Awesome Pro and getChange font awesome icons color font style or size with example By using style properties we can change the style or color or size of font awesome icons easily · caralt icon appeared in Font Awesome 5, but Sydney theme includes Font Awesome 470 That's why you can't use it yet, unfortunately Font Awesome 5 is a big update, so its update in Sydney might take some time You can set your own icon as service featured image for now, that should do the trick Kind Regards, Roman



How To Use Wordpress Icon Fonts The Right Way Better Performance



How To Create Font Awesome Icons With Css
Fontawesome icon calendar days JSFiddle Code Playground HTML Tidy xxxxxxxxxx 21 1 2The table below shows all Font Awesome Web Application icons Icon Description Example fa faaddressbook Try it fa faaddressbooko Try it fa faaddresscardTo be able to use these icons, you must include this line in the portion of your HTML code To use these icons, use the materialicons class on an element and provide the ligature as the text content add Sizes




Top 8 Adobe Xd Plugins For Designers By Manvi Singhwal Medium




The Big List Of Flat Icons Icon Fonts Css Tricks
Font Awesome Icon Pack Pack ID 1117 File Types Download in svg, png and 4 more formats Font Awesome Follow MIT FreeApparently, Adblock Plus can remove Font Awesome brand icons with their "Remove Social Media Buttons" setting We will not use hacks to force them to display Please report an issue with Adblock Plus if you believe this to be an error To work around this, you'll need to modify the social iconReplace Font Awesome with modern line icons with a single line of code Icons8 Icons Icons PNG and SVG icons in 35 different styles Pichon Download icons to use offline Date & Time bell bellslash calendar calendaralt calendarcheck calendarminus calendarplus calendartimes



14 Free Icon Fonts For Web Designers




How To Use Font Awesome On Your Wordpress Website Elegant Themes Blog
For example, I would make the icon "arrow up" more blurry at the first time the table loading because IFont Awesome calendar Icon CSS Class fa fa calendar, Get Icon List in Different Sizes Fontawesome This example contains the demo for calendar icon which uses class fa fa calendar Get More Examples & Demos only on font awsome icon You can quickly access the fontawesome icons list on this page, just copy & paste the icon classes to add any icon in your website or appIcône Calendrier, avec, au printemps, de liant et d, la date, les blocs dans Font Awesome Icons Trouvez l'icône parfaite pour votre projet et les télécharger en SVG, PNG, ICO ou ICNS, son Free!




How To Use Svg Icons In React With React Icons And Font Awesome



The 50 Best Free Icon Fonts For Ui Design
In this video tutorial, you will learn how to add a font awesome icon set to your web project A basic demonstration is also given about its usage in HTML fDxicon is a CSS class added to icon elements when DevExtreme UI components render them into the DOM You cannot use another name for it However, it is not true for icons in other HTML elements You can use any name for the class in this case, as🎬 IU Interfaz de Usuario Moderno, plano, moderno y multicolor con 13K de Iconos de Font Awesome personalizable, Resaltar/ Activar botón cuando el formul




How To Target All Font Awesome Icons And Align Them Center Geeksforgeeks




Using Ligatures Font Awesome
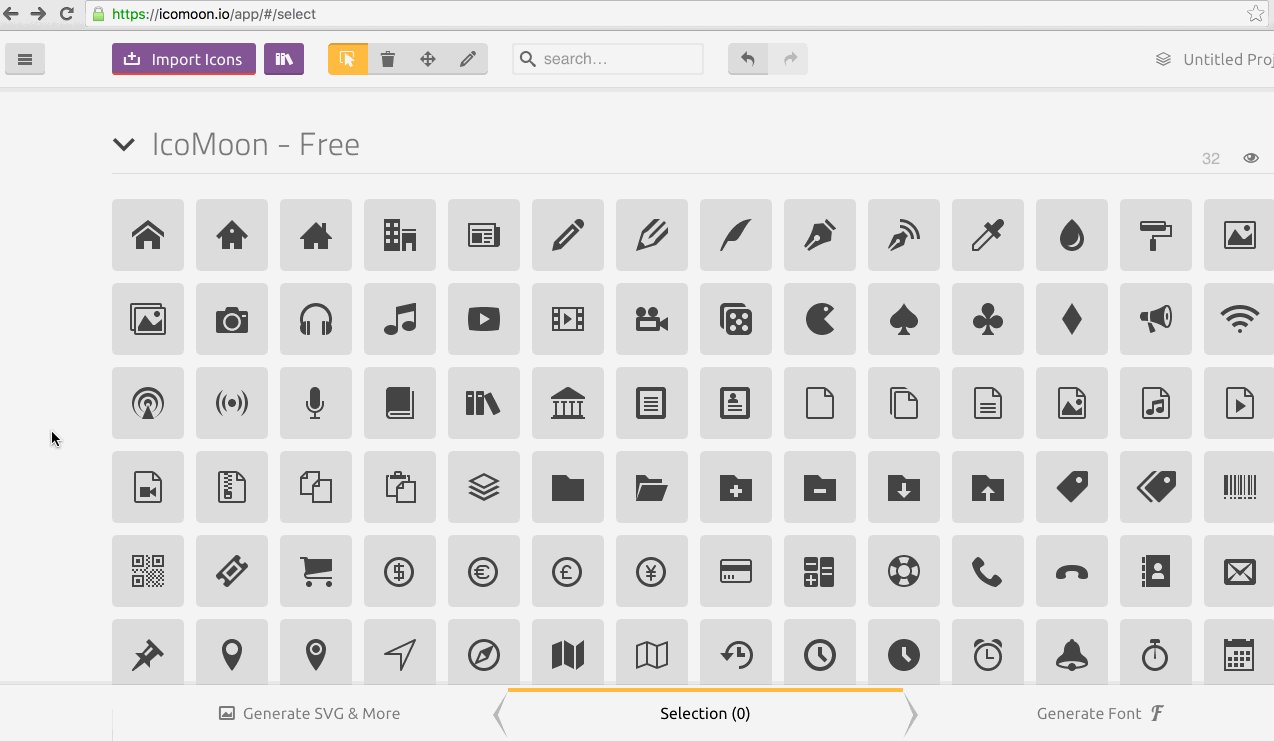
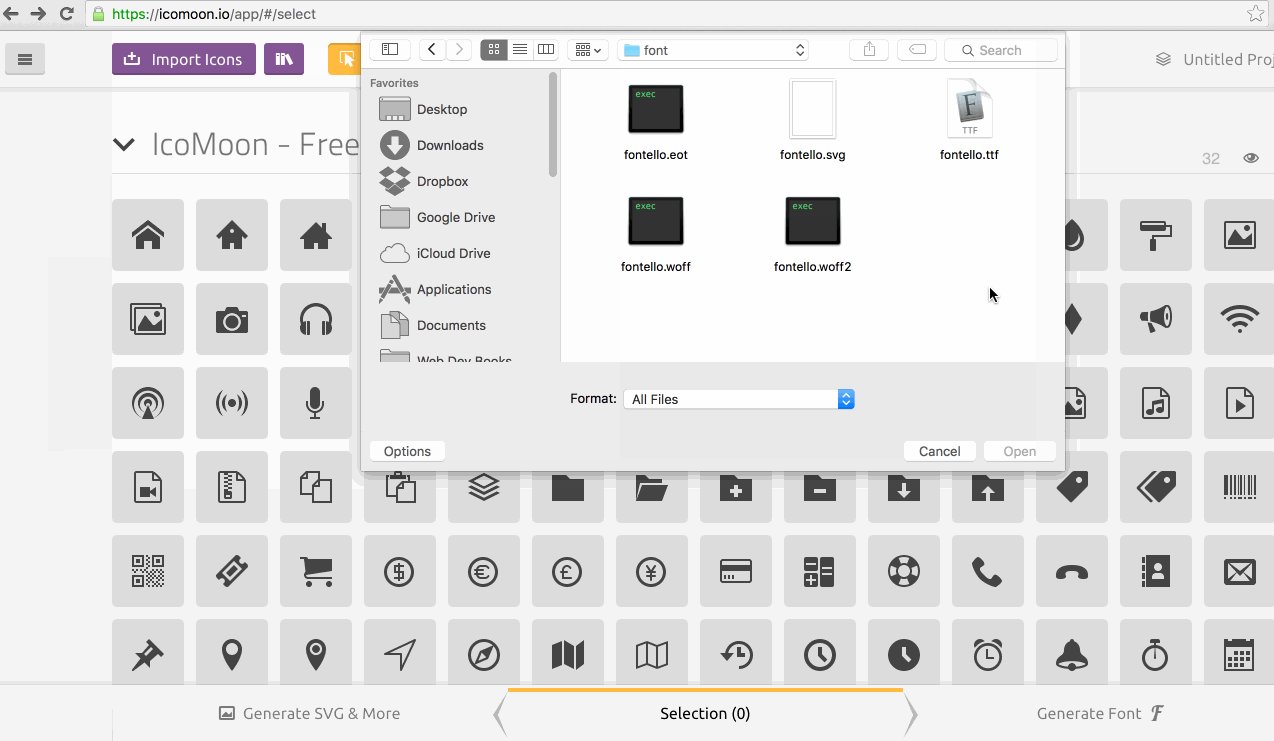
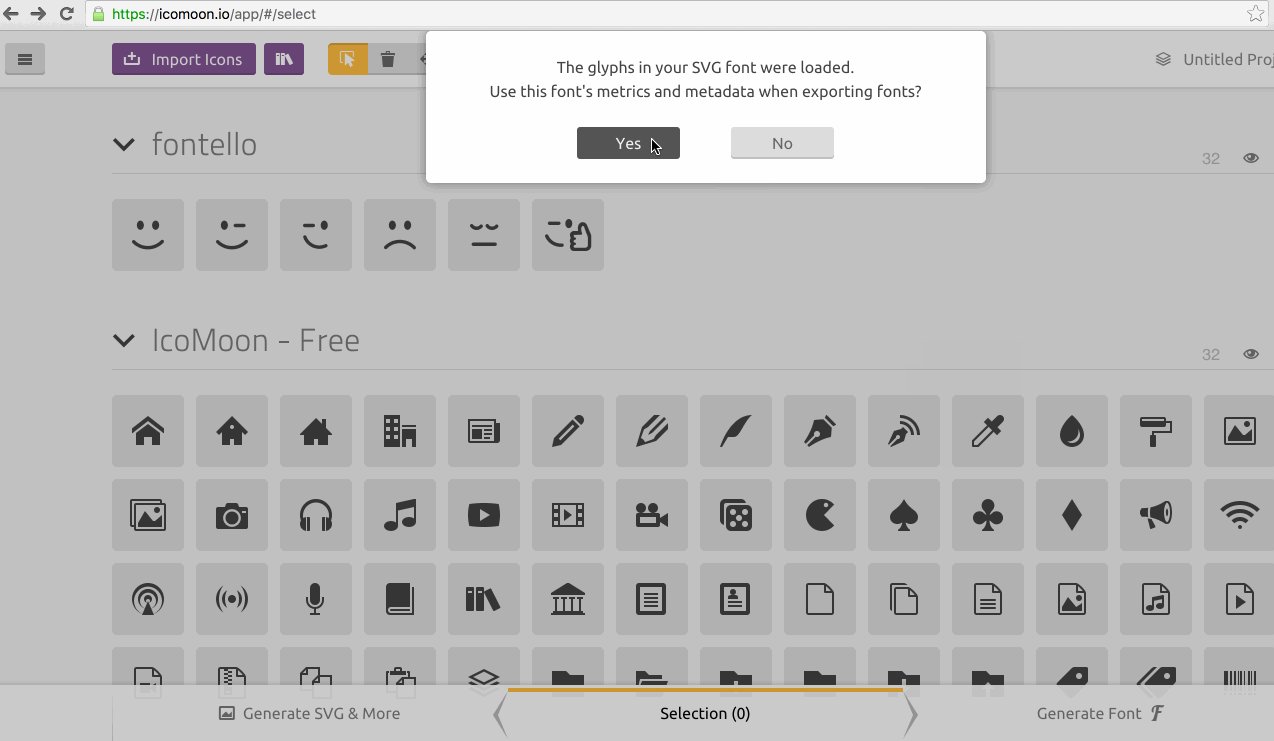
· IcoMoon is another popular icon font solution It comes with two icon packs, one open source and one premium (essential and ultimate options) For more information about these packs, goFont Awesome Icons List Get All latest fontawesome icons Use Easily Fontawesomeicons Get User icon, Search Icon, You can quickly access the fontawesome icons list on this page, just copy & paste the icon classes to add any icon in your website or app There are free and paid both iconsFont Awesome, the iconic font designed for Bootstrap




How To Use Numbers On Icons With Fontawesome Our Code World



How To Create Font Awesome Icons With Css
2707 · Font Awesome's first icon in the PUA range was "f000" Each icon that was added incremented the value by one So the second icon was "f001" Let's quickly look at what the specification says about our ranges25 rækker · Font Awesome Date & Time Icons Zoomable Icons Regular Class Name Hex fas fabellGoogle Fonts is a library of 1052 free licensed font families and APIs for conveniently using the fonts via CSS and Android We also provide delightful, beautifully crafted icons for common actions and items Download them for use in your digital products for Android, iOS, and web




How To Use Font Awesome On Your Wordpress Website Elegant Themes Blog




Add Icons To Text Layers With Icon Fonts Figma
· I suppose that you already know something about icon fonts, so enough of theory As there are not many resources on icon fonts as a whole, I tried last week to put together my selection of the best, most useful and free icon fonts in 19 And today I would like to present you the list of 41 great and FREE icon fonts, the best I could find0617 · Currently in FontAwesome there's no such a class (with icon) like fanumber1, fanumber2, fanumber3 etc that allow you to create an icon with a number But why ?New for Avada 62, you can create and use Custom Icons throughout your Avada website Using the Icon Element, or any element that has an Icon Picker, you can style and customize the custom icon sets, or use the Font Awesome icons to your liking and add them anywhere



Github Icons8 Line Awesome Replace Font Awesome With Modern Line Icons




How To Use Wordpress Icon Fonts The Right Way Better Performance
Download over 90,7 icons of date in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector iconsNew in v140 60 weather icons! · Want to stack regular text on top of Font Awesome icons?



Font Awesome Icon Picker For Vue Js Vue Script



Icons Google Fonts




View 9 Phone Icon Font Awesome W3schools



Saving The Internet 00 Terabytes A Day Fixing Font Awesome S Fonts Pixelambacht




Using Font Awesome Icons Kintone Developer Program



12 Best Free Font Awesome Alternatives Lineicons



Font Awesome V6 Beta




Converting From Font Awesome 4 To Font Awesome 5 Ubermenu 3 Knowledgebase



Font Awesome And Icon Font Support




Font Awesome 5 Icons Cheatsheet Misc Joydeep Deb




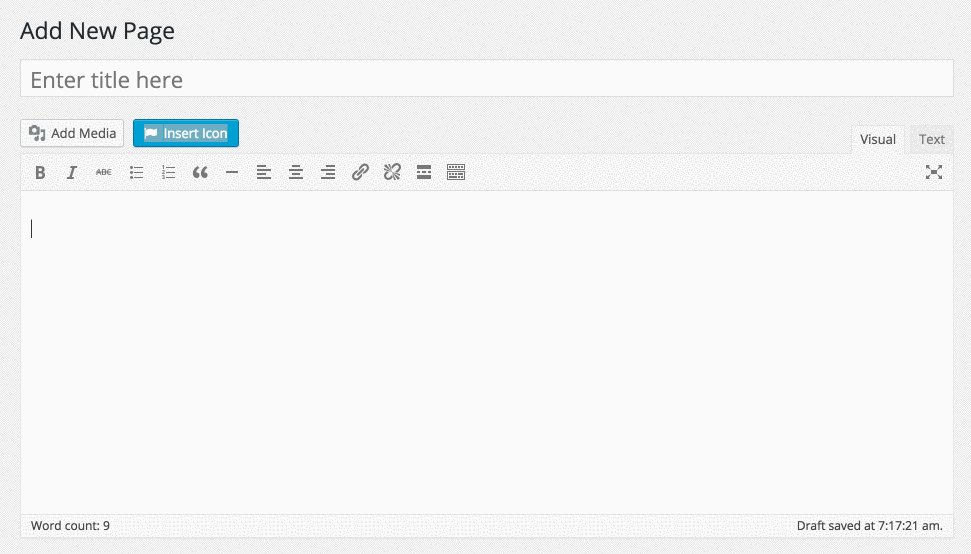
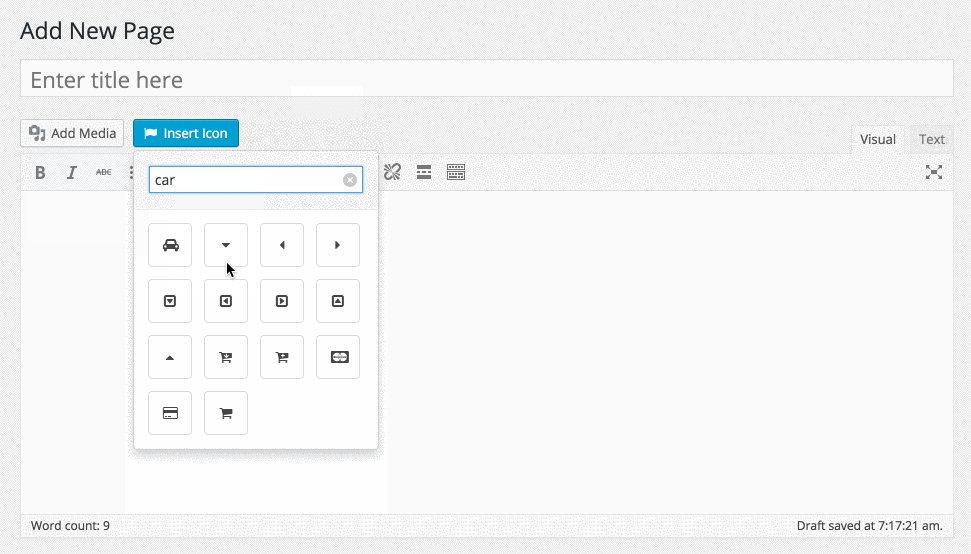
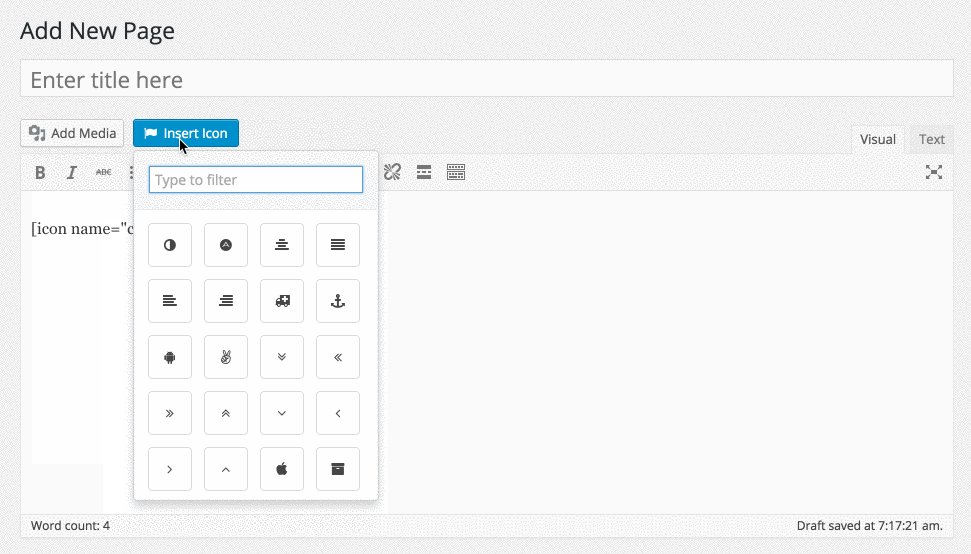
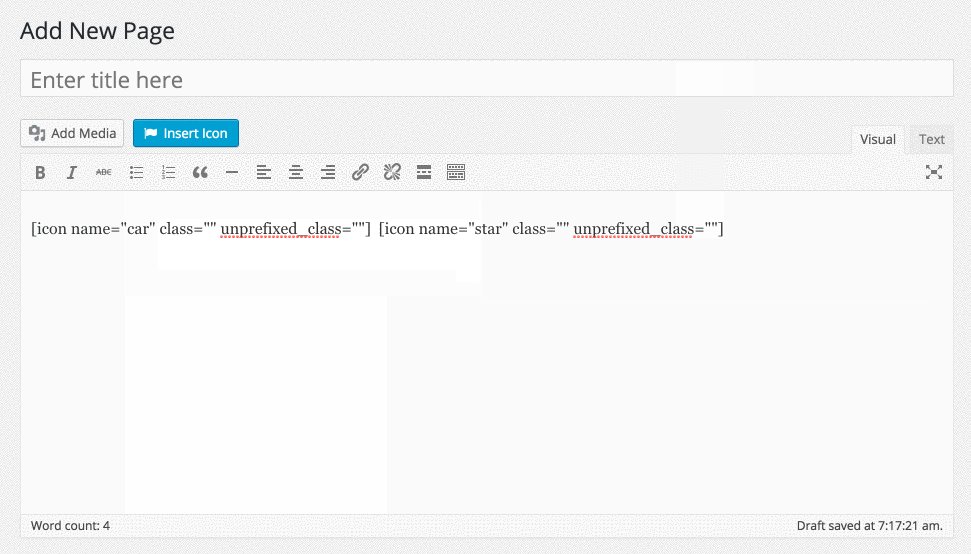
Better Font Awesome Wordpress Plugin Wordpress Org




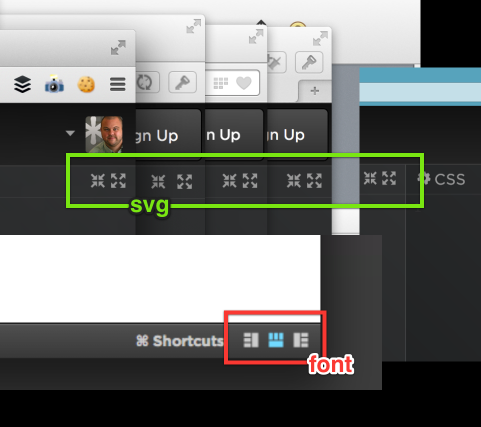
Inline Svg Vs Icon Fonts Cagematch Css Tricks



How Does Someone Use Font Awesome Icons Quora



14 Free Icon Fonts For Web Designers



Font Awesome Icons In Vue Js Apps A Complete Guide Logrocket Blog



How To Use Wordpress Icon Fonts The Right Way Better Performance



The 50 Best Free Icon Fonts For Ui Design




Github Laistomazz Font Awesome Picker A Vue Js Component To Easily Pick A Fontawesome Icon And Use It As You Wish



Play Icon Font Awesome



Feature Rich Font Icon Picker Plugin For Jquery Asiconpicker Free Jquery Plugins



Font Awesome Icons In Vue Js Apps A Complete Guide Logrocket Blog



Font Awesome Icons Jackson Speech Language Services




Add Icons To Text Layers With Icon Fonts Figma




Add Icons To Text Layers With Icon Fonts Figma




How To Use Font Awesome 5 With React Digitalocean



How To Use Font Awesome Icons In Angular Applications



12 Best Free Font Awesome Alternatives Lineicons



How To Create Font Awesome Icons With Css




How To Use Font Awesome 5 With React Digitalocean




The Big List Of Flat Icons Icon Fonts Css Tricks




Create Your Icon Font In Seconds 9000 Vector Icons Available Free Icon Font Generator



How To Use Wordpress Icon Fonts The Right Way Better Performance



Github Fortawesome Vue Fontawesome Font Awesome 5 Vue Component



Bootstrap Icons Official Open Source Svg Icon Library For Bootstrap




How To Style Icon Color Size And Shadow Of Font Awesome Icons Stack Overflow



Bootstrap Icons Examples Tutorial




How To Add Font Awesome Icons To Your Buttons



12 Best Free Font Awesome Alternatives Lineicons




Using Glyphs Font Awesome




Icons Font Awesome




Just One Battery Icon Not Being Rendered Waybar




Converting From Font Awesome 4 To Font Awesome 5 Ubermenu 3 Knowledgebase




Making The Switch Away From Icon Fonts To Svg Converting Font Icons To Svg



Create Your Icon Font In Seconds 9000 Vector Icons Available Free Icon Font Generator




Css To Put Icon Inside An Input Element In A Form Geeksforgeeks



Better Font Awesome Wordpress Plugin Wordpress Org




How To Use Numbers On Icons With Fontawesome Our Code World



Font Awesome Icons In Vue Js Apps A Complete Guide Logrocket Blog




Let S End The Debate On Icon Fonts Vs Svg Icons In 21



11 Font Awesome Icons 3 Images Font Awesome Icons Font Awesome As An Icon Image And Font Awesome Icons Newdesignfile Com



Html Kickstart Updates Font Awesome Less Images More



How To Use Svg Icons In React With React Icons And Font Awesome




How To Place Font Awesome Icon To Input Field Geeksforgeeks




Using Font Awesome Icons With Your Website Solodev




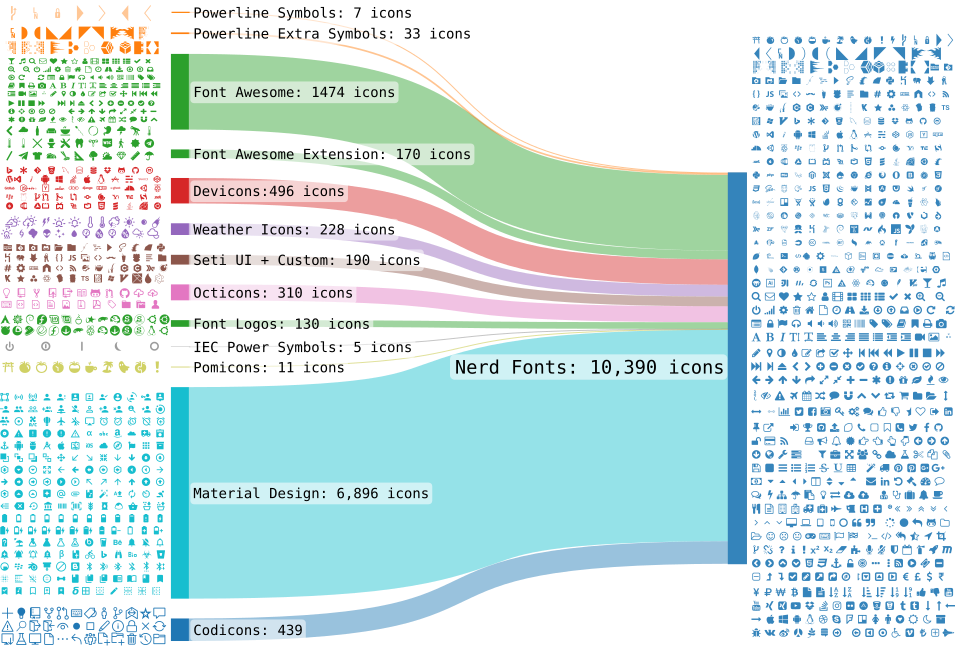
Nerd Fonts Iconic Font Aggregator Glyphs Icons Collection Fonts Patcher




Font Awesome Wordpress Plugin Wordpress Org



Icon React Native Elements



Bootstrap Glyphicons



Bootstrap The Most Popular Html Css And Js Library In The World



Icon Library Resources Most Popular Sets Keycdn




Converting From Font Awesome 4 To Font Awesome 5 Ubermenu 3 Knowledgebase




Spacing Between Font Awesome Icons Solved Stacks Rapidweaver Support Forum




Form Doesn T Submit When Button With Font Awesome Icon Is Clicked On Stack Overflow



Font Awesome Fields Drupal Org




Let S End The Debate On Icon Fonts Vs Svg Icons In 21




Better Font Awesome Wordpress Plugin Wordpress Org




Font Awesome Cheatsheet




Form Doesn T Submit When Button With Font Awesome Icon Is Clicked On Stack Overflow




Font Awesome V6 Beta



Making The Switch Away From Icon Fonts To Svg Converting Font Icons To Svg



The 50 Best Free Icon Fonts For Ui Design



Font Awesome Icon Pack Fill 365 Svg Icons




Using Font Awesome Icons Kintone Developer Program



0 件のコメント:
コメントを投稿